À la fin de l’année 2017, le moment est propice pour réfléchir aux réalisations de l’année écoulée et commencer à réfléchir aux conceptions à venir.
En regardant des conceptions plus récentes, quelques tendances distinctes commencent à émerger comme les avant-coureurs en 2018. Voici un aperçu de certaines des tendances de conception de sites Web qui deviendront probablement populaires et beaucoup de ces concepts peuvent aussi être utilisés pour la conception de la charte graphique.
L’âge de la parfaite symétrie est terminé. Alors que les conceptions d’écran partagé étaient une grande tendance en 2017, ce contour visuel demi-moitié évolue rapidement.
Les concepteurs divisent les éléments visuels sur l’écran avec un motif de grille plus asymétrique.
Pour que ce concept fonctionne, il faut qu’il y ait un équilibre distinct des éléments de sorte qu’un côté de la conception ne soit pas trop puissant. Les éléments de l’espace et du texte équilibrent souvent les visuels pour aider à attirer l’attention sur le design.
Et tout cela est lié au fait que les designs restent sur une grille, ce qui permet de tout organiser.
2. Plus de couleur lumineuse
La couleur vive semble être la tendance de conception qui veut juste rester. Même sans caractéristiques de plat ou de matériau, la couleur audacieuse est accrocheuse et peut aider à attirer l’utilisateur pour le design. Les choix de couleurs vives et audacieuses ont une sensation de fraîcheur et attirent les utilisateurs plus jeunes.
Ces choix de couleur peuvent également créer une esthétique inattendue et créer une ambiance plus funky pour les sites Web et les entreprises qui pourraient ne pas être connus pour ce ton. Ford, ci-dessus, ne vient pas à l’esprit en tant que société progressiste et branchée, mais le design du microsite Make it Drivable exsude ces émotions.
3. Éléments collants inférieurs
Toutes ces minuscules publicités en bas des applications et des sites Web mobiles font également leur chemin vers des liens externes. Et ce ne sont pas seulement les publicités à l’écran. Mais ils peuvent être aussi les boîtes de discussion, les pop-ups, les notifications et même les éléments de navigation qui restent au bas de l’écran.
Cet emplacement moins envahissant est une zone de visualisation principale et l’utilisation du mobile a permis aux utilisateurs d’être habitué que ces types d’emplacements sont acceptables.
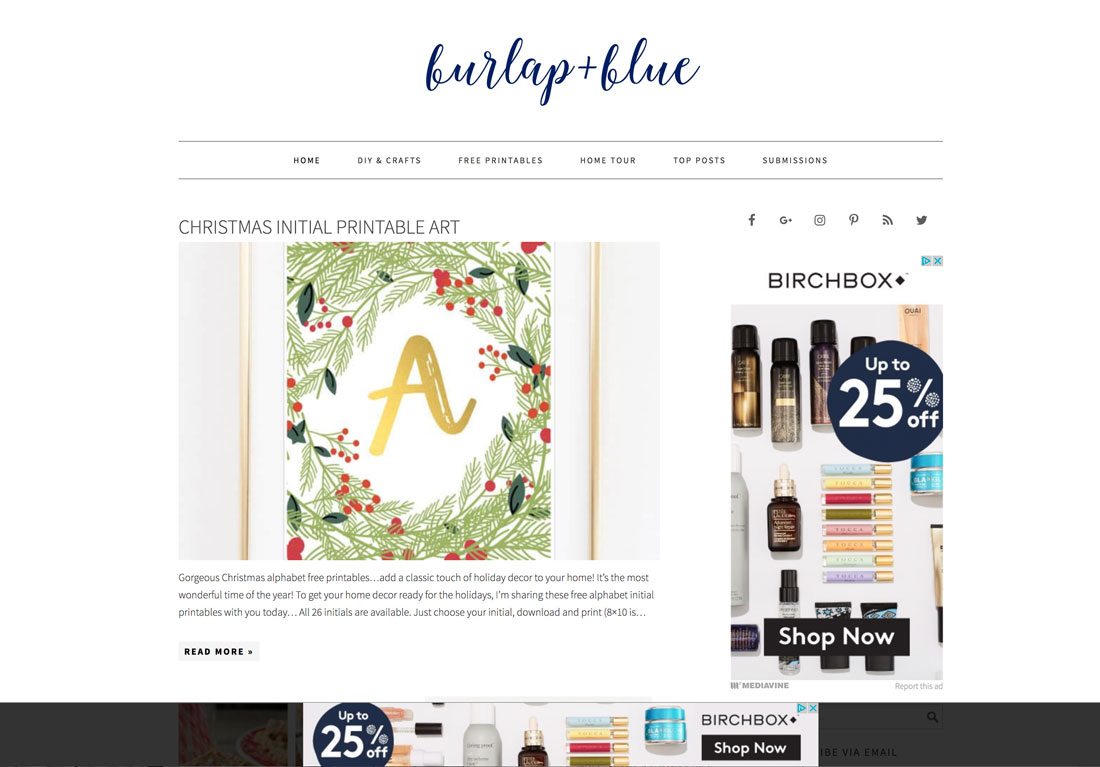
Et si ça marche. Une annonce en bas de l’écran, comme celle du blog Burlap and Blue ci-dessus, semble tellement moins gênante (et moins visible sur votre visage) qu’une bannière sur une plaque signalétique. L’utilisateur le voit toujours, mais il n’obscurcit pas le contenu.

Eléments collants
4. Recherche vocale et langage naturel
Toutes ces minuscules publicités en bas des applications et des sites Web mobiles font également leur chemin vers des liens externes. Et ce ne sont pas seulement les publicités à l’écran, mais peuvent être aussi les boîtes de discussion, les pop-ups, les notifications et même les éléments de navigation qui restent au bas de l’écran.
Cet emplacement moins envahissant est une zone de visualisation principale et l’utilisation du mobile a permis aux utilisateurs d’être habitué que ces types d’emplacements sont acceptables.
L’avenir de la conception Web n’est pas visuel à 100%. Certains d’entre eux seront audibles.
De la conception d’interfaces qui peuvent «entendre» et comprendre les commandes vocales à l’incorporation de termes de recherche qui imitent le langage naturel, l’intégration d’un monde de voix et de langage sera impérative pour les projets de conception de sites Web.
Et bien que certaines de ces autres tendances ne soient pas encore plus populaires à la fin de 2018, la recherche vocale et en langage naturel ne fera que croître en termes d’utilisation et de popularité. Vous devriez commencer à planifier dès maintenant afin de pouvoir l’intégrer facilement dans de futurs projets.
5. Formes fluides
Tandis que les formes et la géométrie de poly plus pointues étaient grandes en 2017, des formes plus douces avec un regard plus fluide et même des animations gagnent la popularité.
Les lignes plus lisses sont une progression naturelle de la tendance du polygone. Lorsque Design Shack présentait la tendance des polyformes au début de l’année. La description disait « l’une des meilleures parties de cette tendance polyvalente est que chacune de ces conceptions est si différente« . Les polygones sont généralement des formes plates et bidimensionnelles, bien que dans certains projets de sites Web, certains polygones animent le mouvement et semblent avoir plus de caractéristiques 3D.
La même caractéristique tient pour des formes plus fluides; la différence principale est qu’au lieu de lignes croisées pointues, chaque forme est faite de courbes lisses qui coulent tout au long de la conception.
6. Animation subtile
De petites animations simples peuvent surprendre et ravir les utilisateurs. Ils peuvent également aider à fournir des informations et conduire l’utilisateur par un engagement plus actif avec la conception.
Mais l’animation subtile ne concerne pas une fonctionnalité de chargement qui ralentit le chargement de la page, c’est le mouvement dans la conception elle-même.
Les mouvements subtils peuvent être un excellent outil pour aider à créer l’engagement des utilisateurs. Pour tirer le meilleur parti de l’animation subtile dans la conception, respectez quelques règles de base: choisissez une seule «astuce» d’animation et respectez-la, l’animation devrait être réaliste et imiter les lois de la physique, ne pas forcer le son ou le mouvement de cliquer et assurez-vous que l’animation joue sur une boucle fiable afin que les utilisateurs sachent quand l’animation est terminée. (C’est un signe qu’ils peuvent passer à autre chose, ils sont venus sur le site pour la première fois.)
7. Images SVG
Les graphiques vectoriels évolutifs deviennent plus courants en tant que type d’image de facteur pour les sites Web. Les SVG sont des images vectorielles légères qui garantissent que les graphiques, les icônes et les logos sont parfaitement pixélisés quelle que soit la taille ou la résolution de l’écran.
Tous les affichages haute résolution contribuent à l’augmentation de ce format de fichier.
Les SVG fonctionnent également bien avec les expériences d’images fixes et multimédias, y compris les images 3D, cinemagraphs, animations de logo et la photographie à 360 degrés.
8. Split Screen Desktop, empilage mobile
Les modèles de conception à écran partagé ne font que gagner en popularité. Même les styles les plus parfaitement séparés.
Ces conceptions sont si populaires, car elles offrent de grandes expériences à la fois sur les écrans de bureau et les appareils mobiles, car le contenu divisé s’affiche côte à côte et est également bien empilé. (De cette façon, il y a une expérience cohérente, mais spécifique au périphérique pour les utilisateurs.)
8. Split Screen Desktop, empilage mobile
Les modèles de conception à écran partagé ne font que gagner en popularité. Même les styles les plus parfaitement séparés.
Ces conceptions sont si populaires, car elles offrent de grandes expériences à la fois sur les écrans de bureau et les appareils mobiles, car le contenu divisé s’affiche côte à côte et est également bien empilé. (De cette façon, il y a une expérience cohérente, mais spécifique au périphérique pour les utilisateurs).
Alors que de nombreux designs d’écrans divisés au début étaient vraiment divisés, de nombreux concepteurs optent pour un écran partagé, plus une couche supérieure supplémentaire avec du texte ou une image de marque pour fournir un effet qui a plus de profondeur.
9. Plus d’animations défilantes
Les animations de défilement de parallaxe ont été si populaires que certains concepteurs commencent à s’en méfier. Mais cela ne signifie pas que vous devez absolument abandonner les animations défilantes.
Il existe de nombreuses autres façons d’utiliser le défilement pour encourager l’engagement des utilisateurs. (Et vous pouvez aussi mélanger un peu de parallaxe, mais ne devenez pas fou avec ça).
Doggo for Hire, ci-dessus, utilise une animation de défilement qui laisse tomber des confettis sur le chien représenté pendant que les utilisateurs défilent. Le défilement détermine la vitesse à laquelle les confettis tombent (et même l’expression sur le visage du chien). Faites défiler rapidement pour une expérience de style vidéo; faites défiler plus lentement pour prendre tout le contenu sur le côté gauche de l’écran.
Est-ce que le début d’une nouvelle année vous inspire à essayer quelque chose de nouveau? Est-ce que ce sera l’une de vos résolutions?
Assurez-vous d’utiliser les tendances du design avec soin. Parfois, les meilleures idées peuvent se développer rapidement. D’autres se retrouvent avec une sensation plus intemporelle; les interfaces vocales sont probablement là pour rester un moment. Essayez-les, faites un changement à un design existant et amusez-vous. C’est ce que jouent les tendances du design.